APPSHEET
Nama: Dafarel Fatih Wirayudha
NRP : 5025211120
Kelas : PBKK A
Link Github: https://github.com/Dafarelcky/google_framework_PBKK/tree/main
Link Web: https://dafarelcky.github.io/google_framework_PBKK/
Link spreadsheet: https://docs.google.com/spreadsheets/d/1nc4-zjWOErzhpG8W_v2UdT2vQd6OIy3VICos0RNtiB0/edit?usp=sharing
Pada pertemuan ke-15 ini kami ditugaskan untuk membuat aplikasi menggunakan framework dari google yaitu google framework
Berikut merupakan langkah-langkah dan dokumentasi aplikasinya:
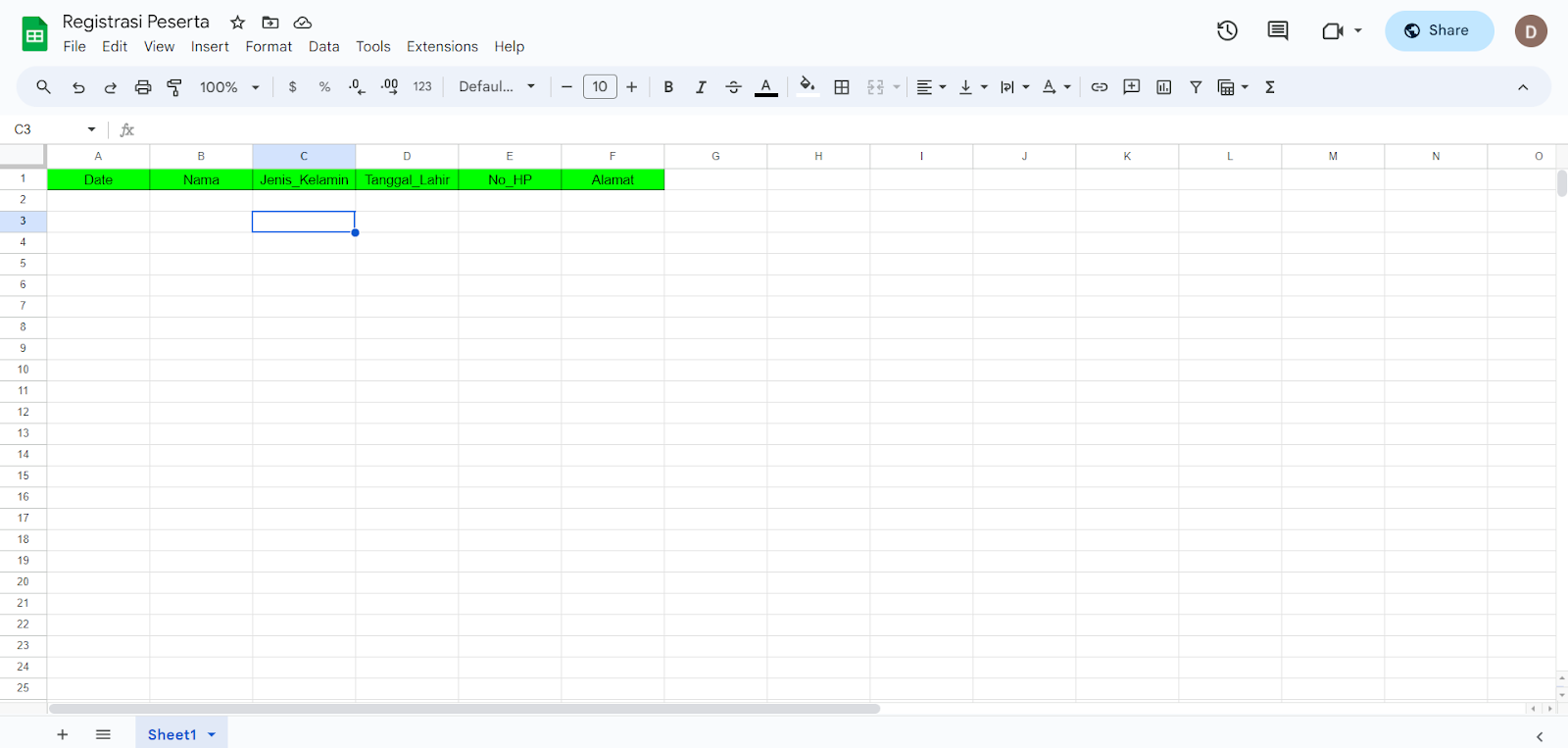
1. Buat spreadsheet di google drive dengan nama "Registrasi Peserta" dan set anyone with the link dengan akses viewer
2. Lalu klik extensions dan pilih appscript
3. Masukkan code berikut
const sheetName = 'Sheet1'
const scriptProp = PropertiesService.getScriptProperties()
function initialSetup () {
const activeSpreadsheet = SpreadsheetApp.getActiveSpreadsheet()
scriptProp.setProperty('key', activeSpreadsheet.getId())
}
function doPost (e) {
const lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
const doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
const sheet = doc.getSheetByName(sheetName)
const headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
const nextRow = sheet.getLastRow() + 1
const newRow = headers.map(function(header) {
return header === 'Date' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
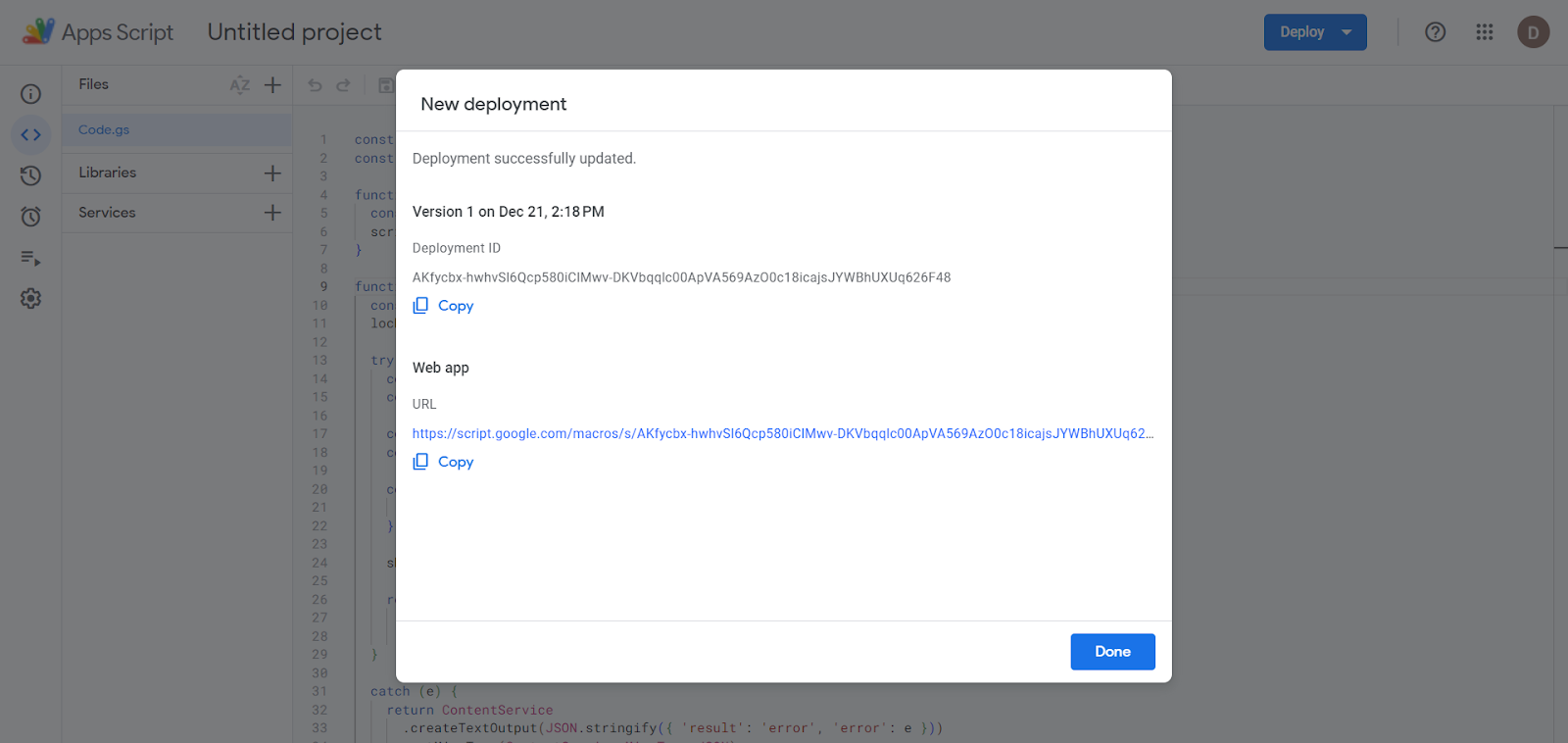
4. Tekan tombol addtrigger untuk menambahkan trigger dan pilih function doPost
index.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="style.css" />
<title>Registrasi Peserta</title>
</head>
<body>
<h1 class="text-center py-4">Registrasi Peserta</h1>
<form id="registrationForm" class="container">
<div class="mb-3">
<label for="Nama" class="form-label">Nama</label>
<input type="text" class="form-control" id="Nama" name="Nama" />
</div>
<div class="mb-3">
<label for="Jenis_Kelamin" class="form-label">Jenis Kelamin</label>
<select class="form-select" id="Jenis_Kelamin" name="Jenis_Kelamin">
<option value="Laki-laki">Laki-Laki</option>
<option value="Perempuan">Perempuan</option>
</select>
</div>
<div class="mb-3">
<label for="Tanggal_Lahir" class="form-label">Tanggal Lahir</label>
<input
type="date"
class="form-control"
id="Tanggal_Lahir"
name="Tanggal_Lahir"
/>
</div>
<div class="mb-3">
<label for="No_HP" class="form-label">No HP</label>
<input type="tel" class="form-control" id="No_HP" name="No_HP" />
</div>
<div class="mb-3">
<label for="Alamat" class="form-label">Alamat</label>
<textarea class="form-control" id="Alamat" name="Alamat"></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<script src="script.js"></script>
</body>
</html>
// script.js
const form = document.getElementById("registrationForm");
form.addEventListener("submit", async (e) => {
e.preventDefault();
try {
const response = await fetch("https://script.google.com/macros/s/AKfycbx-hwhvSl6Qcp580iClMwv-DKVbqqlc00ApVA569AzO0c18icajsJYWBhUXUq626F48/exec", {
redirect: "follow",
mode: 'no-cors',
method: "POST",
body: new FormData(form),
});
const data = await response.json();
if (data.result === "success") {
alert("Registrasi berhasil. Terima kasih sudah mendaftar.");
window.location.reload();
} else {
throw new Error(data.error);
}
} catch (error) {
console.error("Error! Something's wrong", error.message);
alert("Registrasi Gagal!! Silahkan coba lagi.");
}
});
*Notes: syntax redirect: "follow", mode: 'no-cors' adalah untuk mengantisipasi access-control/* style.css */
body {
background-color: #f8f9fa;
}
.container {
max-width: 500px;
margin: auto;
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-top: 50px;
}
.form-label {
font-weight: bold;
color: #495057;
}
.form-control {
border-radius: 4px;
}
.btn-primary {
background-color: #28a745; /* Warna hijau */
border-color: #28a745;
padding: 10px 20px;
display: block;
margin: auto; /* Tombol di tengah */
}
.btn-primary:hover {
background-color: #218838; /* Warna hijau lebih gelap saat hover */
border-color: #218838;
}
8. Buka link dari hosting github tadi dan inputkan data lalu tekan submit










Comments
Post a Comment